FINRA Design System
FINRA Design Stystem
Design System
Our design system supports an enterprise suite of applications including products for government and brokerages with over 620k firm users. Our team drove the initiative of migrating the existing design system from Adobe XD to Figma. The migration wasn’t simply about a software upgrade, it was centered around maturing our design practice. We modernized our builds in Figma using the latest technologies, re-built for flexibility and scalability as well as improved accessibility support through theming. In addition to leading the design system migration effort, I designed and built in Figma the new website for the design system.
RE-Built from the Ground Up
Project Roadmap from June through May
The design system needed to be migrated to Figma to reduce our licensing costs for the Adobe Suite providing savings to the business, but we took the opportunity to make significant improvements. We focused on innovating our process which drove even more efficiencies as well as improved collaboration, creation and delivery of product designs. We didn’t just rebuild or copy and paste files, we re-imagined the design system from the atomic level up.
Best Practices
It took some time to get our enterprise license to Figma, but this was to our advantage because we spent a good amount of time planning, researching and learning best practices. We downloaded copies of some of the top companies design systems and researched their builds, naming conventions, atomic breakpoints, inter-dependencies and parity with code. We used this research to develop our own best practices to move forward.
Atomic Structure
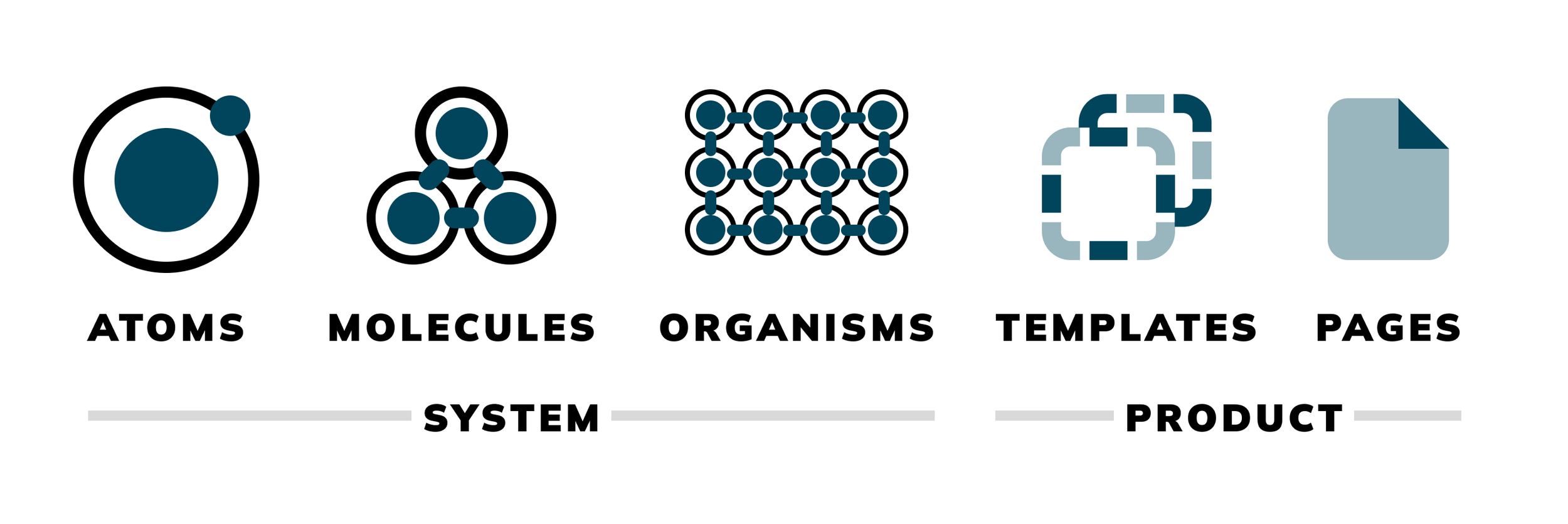
First we gathered a list of all of the components to be migrated from Adobe XD to Figma. We took that list and broke it into Brad Frost’s atomic structure, evaluating inter-dependencies between elements. We then prioritized the builds from the most simple to more complicated and we broke out the builds into phases starting with the atoms. We tracked our work through a Kanban board sign up showing the build and reviewer volunteers.
Brad Frost’s Atomic Design Structure
Team Effort
The Figma Migration Team
The most impressive outcome of our herculean effort was the strong bond it created with the team of volunteers that dedicated so much time and energy into the migration. We assembled a team of volunteers who carved time out of their busy schedules to break down this project and tackle it step by step. This was not a funded project, so the time spent on it had to be limited, but the passion and drive of the volunteers helped carry it forward. We faced many challenges, some we would never have imagined, but being a diverse team of experts we broke through the barriers, supporting each other along the way.
By starting from the beginning and from scratch we were able to meet as a community of practice and define our own standards for components builds from the small details of naming structure, nesting, controls standardization, properties etc. Because we were all at different levels of expertise with Figma, we worked together to teach and up-skill each other through co-working sessions to tackle problems together.
Up-skilling the Team
We didn’t just teach ourselves Figma, we taught the whole team of 20+ UX Practitioners. The group of volunteers came up with a learning plan and curriculum of custom lessons to illustrate how to use Figma features and how we’d like to approach using the latest features to design products for our organization. We didn’t just send out a link of YouTube videos, we orchestrated live, interactive learning sessions. We tailored the curriculum to our design team, with lessons building upon each other working toward an end goal where every designer felt comfortable in Figma. We offered office hours for additional questions and one on one time to work through the lessons learned.
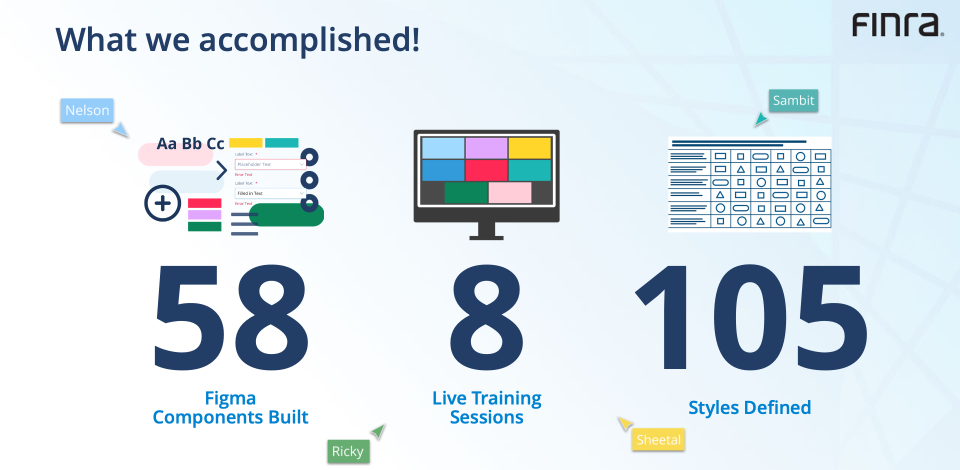
Team Accomplishments
Resolving pain points and driving efficiency
We needed to transition from Adobe XD to Figma because running and enterprise level design system off of a single publisher system is unmanageable. We needed to move as quickly as possible because shipping enterprise level software out using Adobe XD was causing pain points for designers, product managers and engineers. We would deliver design files and then the links would be broken, we’d incorporate icon libraries and they would break, we’d consume our component library and it wouldn’t update. Figma was providing functionality that could transform our way of working simply through the ability to co-collaborate in real time. We used the modern Figma technologies to re-build our design components in a way that makes them easier to manage, customize and theme with the latest features. We also were able to improve our developer hand off from manual red-lining in XD to clear inspection tools in dev mode. The native functionality helped us reduce our documentation and re-work significantly, and before making the switch, we brought the engineers into the conversation to ensure we were meeting their needs.
The Figma migration took a lot of time and effort, with limited resources. We had to be efficient so we created a phased approach illustrated in our roadmap with two tracks from the build and curriculum that were executed simultaneously by the same group of volunteers. Tracking milestones and checking in helped us remain accountable, and ensure we were building in a process for evaluating and maintaining quality. We did have to adjust our timelines as this project was a lower priority than funded projects, but we kept the work on track to our MVP launch and beyond.
Design System Applied through Product Designs
There was a suite of enterprise applications including our flagship platform called Gateway that consumed the design system for a variety of user types from firm users to state regulators and the SEC. These applications needed a design system that was flexible and scalable for lots of scenarios with complex technical requirements and constraints. There was a need for both data density and expanded views with white space depending on the persona and screen size. Here is a selection of featured product designs applying the design system.
Establishing Governance
One unique aspect of our design system is the open contribution model. This means anyone on the team can propose an update or enhancement to the design system by branching out the file and putting together their explorations. We established a team of governance called the Design System Core that would meet as a community of practice bi-weekly to review proposals, vote on decisions, propose enhancements and offer reviews. The Design System Core would meet with the developers for hand-off and create associated tickets for design system enhancements or bug fixes.
Hackathon Theme Options for the Design System
Hackathon Victory for A11Y
First Place - Freestyle Category
Design system work is never ending, and we are constantly finding new areas to improve and enhance the builds and provide value for the teams using the design system. Accessibility is an important focus for our company, but we decided to raise the bar even higher through a company hackathon. We took the initiative to re-build the design system components with theming support for color like dark mode, light mode, high contrast mode etc. Since FINRA works with government agencies, the standard for meeting accessibility requirements is very high. Our group however decided to go beyond that because accessibility isn’t just about meeting a standard, it’s about inclusion and empathy.
We did research to develop color palettes adapted to different types of color blindness and we created a dark mode, light mode, high contrast and paper theme. The paper theme was inspired by multiple user interviews where our users had requested black text on a white background and minimal and intentional use of grays and color, similar to paper documents. Our team won first place in the freestyle category for the 2023 Hackathon called Createathon. The work we did is being strongly considered for multiple business cases including accessibility work.
Results
The migration of the design system was so successful we presented at a company all hands to celebrate the hard work our team had done. We told the story of our migration and helped welcome product and engineering into our new workflow with collaborative tools and enhanced developer features. Our design system migration transformed the way our team collaborates with each other and our partners driving greater results and saving everyone time and frustration.
The effort to rebuild and theme the design system allowed us to open up our brand expression and apply the design system to another company entirely. This allowed for our company to leverage the code and designs in a completely new space allowing our design system to scale to new business opportunities. The value of scaling the design system was immense and would never have been possible without the great effort the team took to rebuild it from the ground up.